
Maquina helado Lacor
MAQUINA DE HELADO
Precio: 0,00 €

Comercial "El Maño", se dedica desde hace más de 30 años los Suministros de artículos y material para hostelería, siendo un distribuidor líder en el sector.
This theme utilizes the latest features of the fast and slick Warp theme framework. It comes with a broad range of layout and module variations as well as a neat typography to style your content. Read on to learn more about this theme and its features:
We provide demo packages with the theme sample data for Joomla and WordPress to get you started right.
Sliced and editable Adobe Fireworks image source files are available to customize the theme easily.
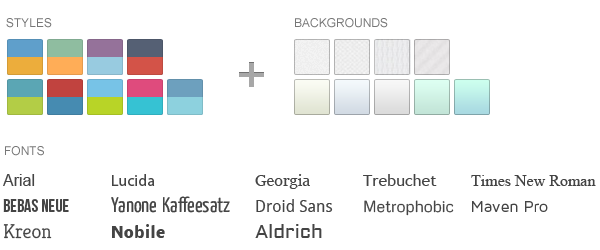
We provide different style variations of the default theme. In addition to these styles we added several other style settings like colors and fonts. Combining the different style options allows you to create your own unique theme design.

We created some nice theme profiles using the different styles, colors and fonts, you can choose from in the theme administration. You can create your own profiles and even assign them to different menu items. Click on one of the profile images to load it.








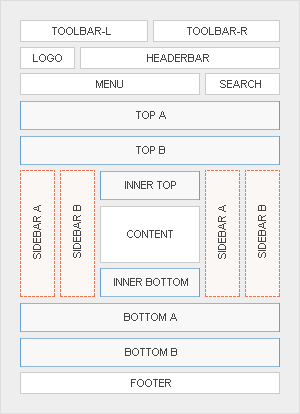
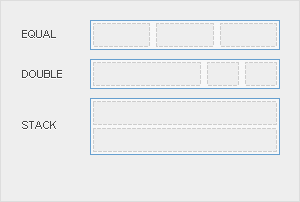
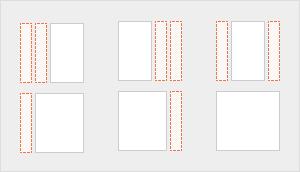
This theme comes with the default Warp6 module layout. The blue module positions allow to choose a module layout which defines the module alignment and proportions: equal, double or stack. You can easily add your own module layouts. The two available sidebars, highlighted in red, can be switched to the left or right side and their widths can easily be set in the theme administration. For modules in the blue and red positions you can choose different module styles. Take a look at the module variations page to get an overview.



The Balance theme comes with some additional features.
We created two custom styles for our Widgetkit Slideshow, perfectly fitting to the theme. To apply the styles, follow these steps:
As a little extra, the Balance theme offers a set of social icons. They are easy to add to your content and are part of our editable Adobe Fireworks Image Source Files.
Here is a little code example how to add them:
<ul class="social-icons"> <li class="twitter"><a href="#"></a></li> <li class="googleplus"><a href="#"></a></li> <li class="facebook"><a href="#"></a></li> </ul>
Possible class names are twitter, googleplus, facebook, youtube and flickr.
Enviar WhatsApp